Ketika browsing di internet, mungkin ada kalanya kita ingin mengubah tampilan suatu situs web agar lebih menarik atau mudah dibaca. Namun, tidak semua situs web menyediakan fitur untuk mengubah tampilan seperti yang kita inginkan. Nah, disinilah inspect element bisa menjadi solusi.
Inspect element adalah sebuah fitur pada browser yang memungkinkan pengguna untuk memeriksa kode HTML, CSS, dan JavaScript yang digunakan pada suatu halaman web. Dengan inspect element, kita bisa melihat bagaimana suatu elemen diatur, seperti warna, ukuran, jarak, dan tata letaknya. Bahkan, kita bisa mengubah kode tersebut untuk memodifikasi tampilan situs web sesuai keinginan.
Bagaimana Cara Menggunakan Inspect Element?
Inspect element umumnya tersedia pada semua browser modern, termasuk Google Chrome, Mozilla Firefox, Safari, dan Microsoft Edge. Namun, untuk artikel ini, kita akan fokus pada cara menggunakan inspect element pada Google Chrome.
Berikut adalah langkah-langkahnya:
- Buka Google Chrome dan buka halaman web yang ingin Anda ubah tampilannya.
- Klik kanan pada elemen yang ingin Anda ubah, seperti gambar, teks, atau tombol. Kemudian, pilih “Inspect” atau “Inspect element” dari menu yang muncul. Atau, Anda bisa menggunakan keyboard shortcut Ctrl + Shift + I (di Windows) atau Cmd + Option + I (di Mac).
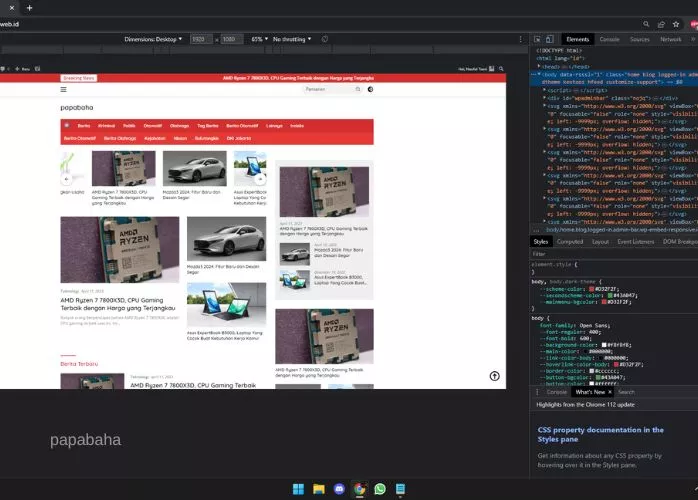
- Setelah itu, akan muncul panel inspect element di sisi kanan atau bawah layar Anda. Pada panel ini, Anda bisa melihat kode HTML, CSS, dan JavaScript yang di gunakan pada elemen yang Anda pilih tadi.
- Untuk mengubah tampilan elemen, cukup klik pada kode CSS yang terkait dengan elemen tersebut. Misalnya, jika Anda ingin mengubah warna tombol, cari kode CSS yang mengatur warna tombol tersebut.
- Setelah menemukan kode CSS yang tepat, Anda bisa mengubah nilai atributnya sesuai keinginan. Misalnya, jika Anda ingin mengubah warna tombol menjadi hijau, ubah nilai atribut “background-color” dari “blue” menjadi “green”.
- Setelah selesai mengubah kode CSS, jangan lupa untuk menyimpan perubahannya dengan klik tombol “Save” atau “Ctrl + S” (di Windows) atau “Cmd + S” (di Mac).
- Selesai! Sekarang Anda bisa melihat perubahan tampilan yang Anda buat pada halaman web tersebut.
Perlu di ingat bahwa perubahan yang Anda buat hanya bersifat sementara dan hanya berlaku pada browser yang Anda gunakan. Jadi, jika Anda ingin perubahan tersebut tetap ada pada kunjungan berikutnya, Anda harus mengubah kode CSS asli pada situs web tersebut atau menyimpan kode CSS yang telah di ubah pada file terpisah.
Kelebihan dan Kekurangan Menggunakan Inspect Element
Tentu saja, menggunakan inspect element memiliki kelebihan dan kekurangan. Berikut adalah beberapa di antaranya:
Kelebihan:
- Mudah digunakan: Inspect element sangat mudah digunakan bahkan untuk pemula sekalipun. Anda hanya perlu mengklik elemen yang ingin Anda ubah dan memodifikasi kode CSS
- Fleksibilitas: Inspect element memungkinkan Anda untuk mengubah tampilan suatu halaman web sesuai dengan keinginan Anda. Anda bisa mengubah warna, ukuran, jarak, dan tata letak elemen pada halaman web tersebut.
- Waktu yang singkat: Menggunakan inspect element bisa menghemat waktu Anda daripada harus menulis ulang kode CSS asli pada situs web tersebut. Anda cukup memodifikasi kode CSS pada inspect element dan perubahan tampilan akan langsung terlihat pada halaman web.
Kekurangan:
- Tidak semua perubahan akan bertahan: Seperti yang telah di sebutkan sebelumnya, perubahan yang di lakukan pada inspect element hanya bersifat sementara dan berlaku pada browser yang Anda gunakan. Jadi, jika Anda ingin perubahan tersebut tetap ada, Anda harus mengubah kode CSS asli pada situs web atau menyimpan kode CSS yang telah di ubah pada file terpisah.
- Potensi kesalahan: Jika Anda tidak tahu persis apa yang Anda lakukan, memodifikasi kode CSS pada inspect element bisa berpotensi menyebabkan kesalahan. Terkadang, perubahan yang tidak di inginkan dapat terjadi jika kode CSS yang di ubah tidak tepat.
- Hanya berlaku untuk penggunaan pribadi: Menggunakan inspect element untuk mengubah tampilan situs web yang di miliki orang lain tanpa izin bisa melanggar hak cipta atau persetujuan penggunaan situs web tersebut. Jadi, pastikan Anda hanya menggunakan inspect element untuk penggunaan pribadi atau untuk mengubah tampilan situs web yang Anda miliki.
Kesimpulan
Inspect element adalah sebuah fitur yang sangat berguna bagi pengguna internet yang ingin memodifikasi tampilan situs web sesuai keinginan. Dengan inspect element, Anda bisa memeriksa kode HTML, CSS, dan JavaScript yang di gunakan pada suatu halaman web dan memodifikasi tampilannya sesuai keinginan.
Namun, perlu di ingat bahwa perubahan yang di lakukan pada inspect element hanya bersifat sementara dan hanya berlaku pada browser yang Anda gunakan. Jadi, jika Anda ingin perubahan tersebut tetap ada pada kunjungan berikutnya, Anda harus mengubah kode CSS asli pada situs web tersebut atau menyimpan kode CSS yang telah diubah pada file terpisah.
Selain itu, pastikan Anda hanya menggunakan inspect element untuk penggunaan pribadi atau untuk mengubah tampilan situs web yang Anda miliki. Jangan gunakan inspect element untuk mengubah tampilan situs web milik orang lain tanpa izin karena bisa melanggar hak cipta atau persetujuan penggunaan situs web tersebut.